来源:SD安卓站 更新:2023-12-20 10:31:27
用手机看
Vue组件间传值一直是前端开发中的一个重要话题,不同的传值方式会影响到代码的可维护性和性能。今天,我将为大家揭秘几种常见的Vue组件间传值方式,并进行对比评测,帮助大家选择最合适的方式。
1. props传值

props传值是Vue中最基础也是最常用的一种传值方式。通过在父组件中使用v-bind指令将数据传递给子组件,在子组件中通过props属性接收数据。这种方式简单直观,适用于父子组件之间的数据通信。
例如,在一个商品列表页面中,我们可以通过props将商品信息传递给商品详情组件,实现数据共享。父组件中的代码如下:
在子组件中可以通过props接收父组件传递的数据,并进行展示和处理。

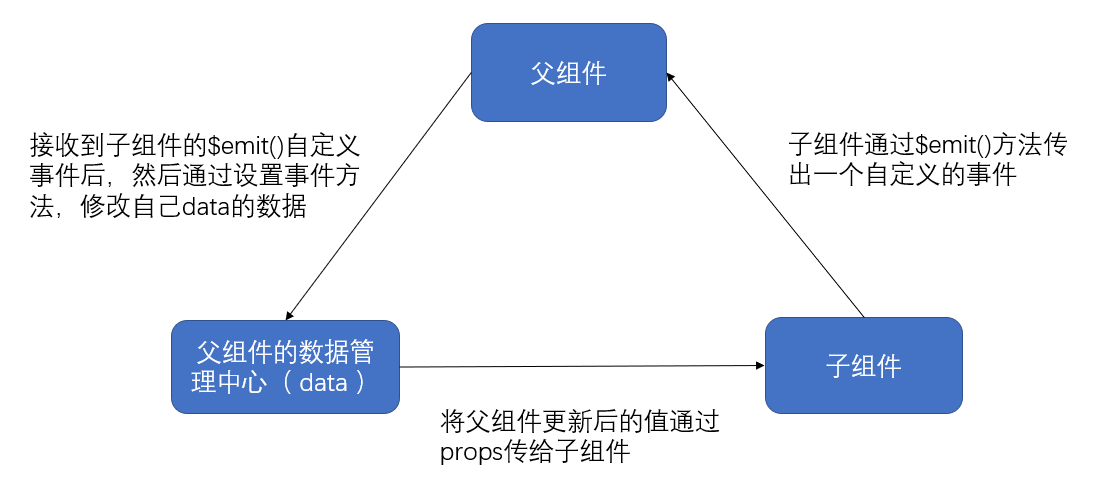
2.$emit/$on事件总线
当需要在非父子关系的组件之间进行数据通信时,可以使用$emit/$on事件总线的方式。通过在Vue实例中创建一个事件总线,组件之间可以通过触发和监听自定义事件来实现数据传递。
例如,在一个购物车应用中,当用户点击加入购物车按钮时,可以通过$emit触发一个自定义事件,并将商品信息作为参数传递给购物车组件。购物车组件中的代码如下:
```

whatsapp官方下载中文版:https://sdjnez.com/yingyong/73495.html/a>