来源:SD安卓站 更新:2024-04-26 09:05:20
用手机看
在当今快节奏的前端开发环境中,Vue.js已经成为了许多开发者的首选框架之一。然而,随着项目规模的扩大和团队协作的复杂化,统一的代码规范变得尤为重要。本文将深入探讨Vue代码规范,以助您构建优雅且可维护的前端工程。

首先,我们要明确一个事实:一致的代码规范有助于提高代码的可读性和可维护性。在Vue项目中,我们可以从几个方面来制定规范:
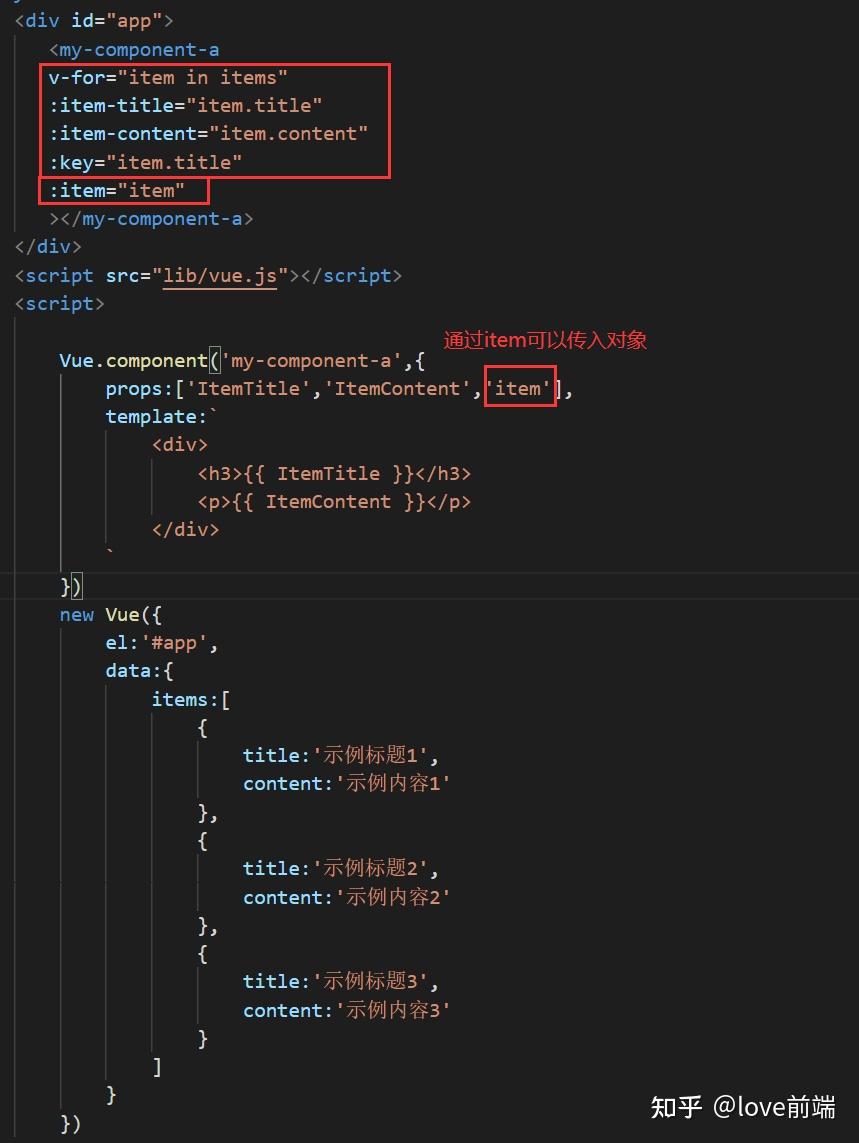
1.组件命名规范:组件是Vue应用的核心,良好的组件命名可以让我们快速理解组件的作用。建议采用驼峰式命名,且组件名应具有描述性,清晰地反映组件的功能和用途。

2.文件结构组织:良好的文件结构能够提高项目的可维护性。在Vue项目中,通常按功能模块来组织文件,每个功能模块包含其所需的组件、样式和逻辑文件。同时,建议将全局组件、过滤器、指令等单独存放,以便全局共享。

3.代码缩进与格式化:统一的缩进和代码格式可以提高代码的可读性。在Vue项目中,通常使用2个空格作为缩进,同时可以借助ESLint等工具进行代码格式化和规范检查,以确保代码风格的一致性。
tokenpocket最新版:https://sdjnez.com/yingyong/73429.html