来源:SD安卓站 更新:2024-04-29 00:03:16
用手机看
在Vue开发中,隐藏滚动条是一个常见的需求,尤其是在设计精美的用户界面中。今天,我将和大家分享一些在Vue项目中隐藏滚动条的神奇技巧。

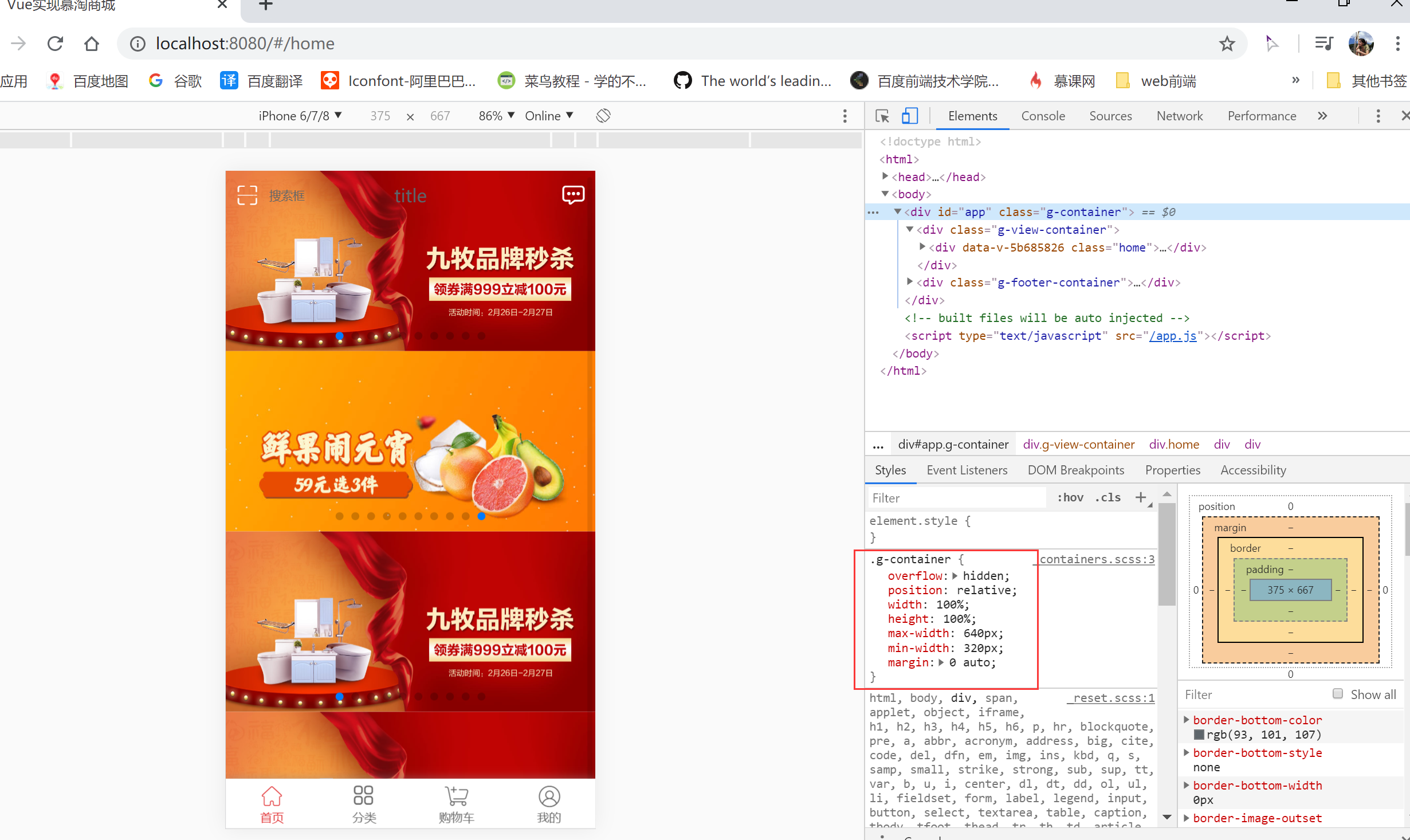
首先,让我们来看一下常规的隐藏滚动条方法。通常情况下,我们可以使用CSS的`overflow:hidden;`属性来隐藏滚动条。但是,这种方法在某些情况下可能不够灵活,特别是在需要保留滚动功能的同时隐藏滚动条时。

在Vue中,我们可以借助一些第三方库或自定义指令来实现更加灵活的滚动条隐藏。其中,一个常用的库就是`vue-custom-scrollbar`。通过使用这个库,我们可以轻松地隐藏滚动条,并且可以自定义滚动条的样式和行为,使得我们的应用看起来更加美观和专业。
除了使用第三方库之外,我们还可以通过自定义指令来实现滚动条的隐藏。通过在Vue中编写自定义指令,我们可以精确地控制滚动条的显示和隐藏逻辑,以及滚动行为。这种方法虽然稍微复杂一些,但是可以更好地满足我们的定制化需求。
总的来说,Vue中隐藏滚动条并不是一件困难的事情,我们有多种方法可以选择。
tokenpocket最新版:https://sdjnez.com/yingyong/73429.html