来源:小编 更新:2024-11-18 05:00:42
用手机看
游戏UI制作教程:从入门到精通
在游戏开发中,UI(用户界面)设计是至关重要的。一个直观、美观且功能齐全的UI可以提升玩家的游戏体验。本文将带你从零开始,学习如何制作游戏UI。

在开始制作游戏UI之前,你需要准备以下工具和环境:
设计软件:Adobe Photoshop、Sketch、Figma等。
游戏引擎:Unity、Unreal Engine等。
编程语言:熟悉C、C++、Python等游戏开发语言。

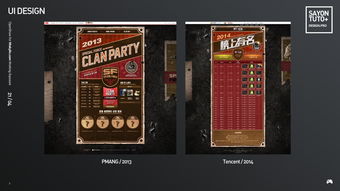
布局:如何合理地安排元素的位置。
色彩:如何运用色彩来引导玩家的视线。
字体:选择合适的字体以提升可读性。
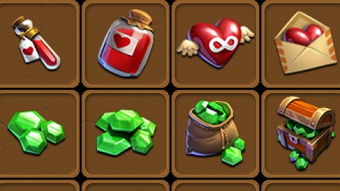
图标:使用图标来代替文字,提高UI的简洁性。

在开始设计UI之前,先创建一个原型。这有助于你更好地规划UI的结构和布局。
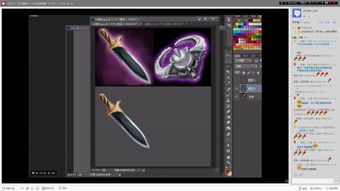
打开设计软件,创建一个新的项目。
使用软件提供的工具,绘制UI的布局。
添加必要的元素,如按钮、文本框、图标等。
调整元素的位置和大小,确保布局合理。

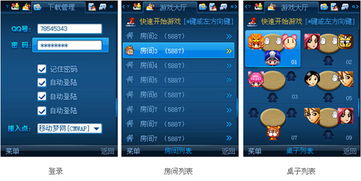
按钮:设计时要考虑按钮的形状、颜色和大小,使其易于点击。
文本框:确保文本框的边框清晰,字体大小适中,方便玩家输入。
图标:选择与功能相关的图标,提高UI的直观性。
进度条:设计时要考虑进度条的长度、颜色和动画效果。

点击效果:在按钮上添加点击效果,如颜色变化、阴影等。
悬停效果:当鼠标悬停在元素上时,改变元素的外观,如放大、变色等。
动画效果:使用动画效果来引导玩家的视线,如淡入淡出、滑动等。

完成UI设计后,需要将UI资源导出,以便在游戏引擎中使用。
在设计软件中,选择需要导出的元素。
设置导出格式,如PNG、SVG等。
导出资源,并保存到指定文件夹。

将UI资源导入游戏引擎后,可以开始使用它们来构建游戏界面。
在游戏引擎中,创建一个新的UI界面。
将导出的UI资源拖拽到界面中。
调整元素的位置和大小,确保布局合理。
设置交互效果,如点击事件、悬停事件等。

完成UI设计后,需要进行优化和测试,以确保UI的稳定性和用户体验。
优化:检查UI元素是否响应迅速,布局是否合理,交互效果是否流畅。
测试:邀请玩家进行测试,收集反馈意见,并根据反馈进行改进。