来源:小编 更新:2025-01-27 05:35:00
用手机看
你有没有想过,在区块链的世界里,有一个小助手,它就像你的钱包一样,让你轻松管理你的加密货币?没错,说的就是那个超级火的MetaMask!今天,就让我带你深入探索MetaMask的开发文档,看看这个神奇的小家伙是如何运作的。

MetaMask,一个基于浏览器的钱包插件,它允许用户轻松地与以太坊区块链进行交互。无论是发送以太币,还是参与去中心化应用(DApp),MetaMask都能帮你搞定。而要深入了解这个神器,首先得从它的开发文档开始。

MetaMask的开发文档非常全面,它涵盖了从安装到使用,再到高级功能的各个方面。以下是一些关键点:
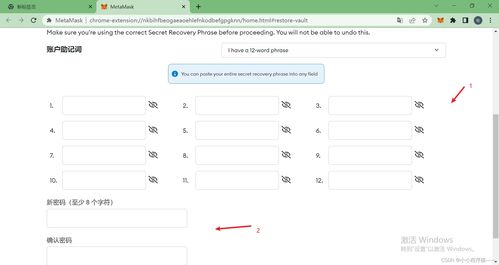
1. 安装与配置:首先,你需要安装MetaMask插件。在Chrome浏览器中,只需访问Chrome Web Store,搜索“MetaMask”,然后点击“添加到Chrome”。安装完成后,按照提示完成账户创建。
2. API参考:MetaMask提供了丰富的API,让你可以轻松地与钱包进行交互。这些API包括账户管理、交易发送、网络状态查询等。
3. DApp集成:如果你正在开发一个DApp,MetaMask的开发文档会教你如何将钱包集成到你的应用中。你可以使用JavaScript、Solidity或其他编程语言来实现。
4. 安全指南:安全是MetaMask的首要考虑。开发文档中详细介绍了如何确保用户资金的安全,以及如何防范常见的攻击手段。

MetaMask的API是开发者与钱包交互的桥梁。以下是一些常用的API:
3. eth_getTransactionCount:获取账户未确认的交易数量。
这些API的使用非常简单,只需在JavaScript代码中调用即可。例如,要获取账户余额,你可以这样写:
```javascript
web3.eth.getBalance(web3.eth.accounts[0], (error, result) => {
if (error) {
console.error(error);
} else {
console.log(web3.utils.fromWei(result, 'ether'));
将MetaMask集成到DApp中,可以让用户在应用内轻松管理他们的加密货币。以下是一些关键步骤:
1. 引入MetaMask:在你的DApp中引入MetaMask的JavaScript库。
2. 检查钱包连接:在用户交互之前,检查钱包是否已连接。
5. 安全提示:在用户进行敏感操作时,提供安全提示。
随着区块链技术的不断发展,MetaMask也在不断进化。未来,我们可以期待它带来更多功能,比如支持更多区块链、提供更丰富的API、以及更强大的安全特性。
MetaMask的开发文档就像一本宝典,让你轻松掌握这个区块链小助手的奥秘。无论是初学者还是资深开发者,都能从中找到所需的知识。快来探索吧,让你的DApp与MetaMask携手共进,开启区块链新时代!