来源:小编 更新:2025-01-30 04:30:03
用手机看
穿越区块链,JavaScript也能大显身手!
想象你是一位编程爱好者,对区块链技术充满好奇。突然有一天,你发现了一个令人兴奋的消息:JavaScript,这个我们日常开发中常用的语言,竟然也能用来开发以太坊应用!是不是瞬间觉得编程的世界又宽广了许多?那就让我们一起揭开这个神秘的面纱,看看JavaScript如何征服以太坊吧!
JavaScript:编程界的“老司机”
JavaScript,作为当今最流行的前端开发语言,已经陪伴我们走过了二十多年的时光。它轻巧、灵活,几乎可以无缝地嵌入到任何网页中。而随着Node.js的兴起,JavaScript的舞台也从浏览器扩展到了服务器端。现在,它又要挑战区块链领域,这无疑是一次令人期待的冒险。

Web3.js:JavaScript与以太坊的桥梁
要使用JavaScript开发以太坊应用,离不开一个强大的库——Web3.js。这个库提供了与以太坊网络进行交互的接口和工具,让开发者可以轻松地读取区块链上的数据,发送交易和调用智能合约的函数。

Web3.js的基本概念
在使用Web3.js之前,我们先来了解一下它的一些基本概念:
1. Provider:与以太坊网络进行通信的接口。你可以选择使用本地节点或连接到远程节点。

2. Contract:智能合约的抽象表示。通过Web3.js可以实例化合约,并调用其函数。
3. Account:以太坊的账户,用于发送交易和存储以太币。
搭建以太坊Dapp开发环境
想要用JavaScript开发以太坊应用,首先需要搭建一个开发环境。以下是一些常用的工具和步骤:
1. 安装Node.js和npm:Node.js是一个基于JavaScript的运行时环境,npm是其默认的包管理器。
2. 安装Truffle和Ganache:Truffle是一个开发、测试和部署智能合约的框架,Ganache是一个本地的以太坊区块链模拟器。
3. 安装MetaMask:MetaMask是一个以太坊钱包,允许你在浏览器中与Dapp交互。
开发你的第一个以太坊Dapp
现在,你已经拥有了开发以太坊Dapp所需的工具和环境。接下来,让我们来创建一个简单的Dapp,看看JavaScript是如何与以太坊互动的。
1. 编写智能合约:使用Solidity语言编写一个简单的智能合约,例如一个存储和读取数据的合约。
2. 部署智能合约:使用Truffle将智能合约部署到Ganache模拟器。
3. 与智能合约交互:使用Web3.js与部署的智能合约进行交互,例如读取和写入数据。
与区块链交互的开发实战
在实际开发中,你可能需要与区块链进行更复杂的交互。以下是一些实战经验:
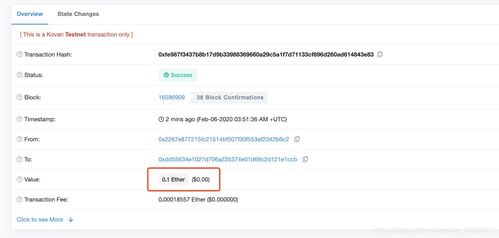
1. 使用Web3.js与区块链交互:通过Web3.js获取账户列表、账户余额、区块信息等。
2. 开发去中心化钱包:使用Web3.js实现一个简单的去中心化钱包,允许用户发送和接收以太币。
3. 集成去中心化存储解决方案:将去中心化存储解决方案(如IPFS)集成到你的Dapp中,实现数据的永久存储。
JavaScript进军以太坊领域,无疑为区块链开发带来了新的活力。Web3.js作为连接JavaScript与以太坊的桥梁,让开发者可以更加便捷地开发Dapp。相信在不久的将来,JavaScript将在区块链领域发挥越来越重要的作用。让我们一起期待这个充满无限可能的未来吧!