来源:小编 更新:2025-02-02 12:01:14
用手机看
亲爱的读者们,你是否曾在浏览网页时,突然发现某个页面中巧妙地嵌入了一个小窗口,仿佛打开了另一个世界的大门?今天,我要带你一起探索这个神秘的小窗口背后的秘密——如何将Metamask嵌入HTML页面,让区块链的魔力触手可及!

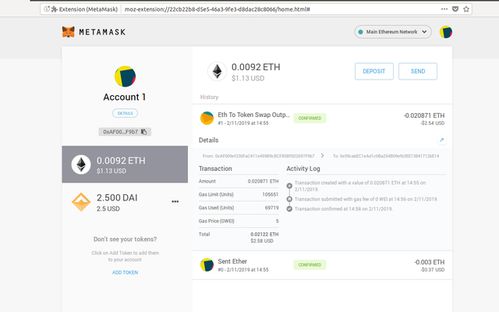
首先,让我们来认识一下Metamask。它是一款流行的以太坊钱包,支持多种区块链操作,如发送、接收以太币(ETH)和代币。有了Metamask,你可以在网页上轻松管理你的数字资产。

接下来,让我们看看HTML页面。它是构成网页的基本框架,就像舞台一样,等待着你的创意表演。通过嵌入Metamask,你的HTML页面将变得更加生动有趣。

那么,如何将Metamask嵌入HTML页面呢?以下是一步一步的详细教程:
1. 获取Metamask钱包:首先,你需要一个Metamask钱包。你可以通过访问Metamask官网(https://metamask.io/)来创建一个。
2. 编写HTML代码:在你的HTML页面中,使用iframe来嵌入Metamask。以下是示例代码:
```html
```
在这里,`src`属性指定了Metamask的网址,`width`和`height`属性设置了iframe的大小,`scrolling`属性添加了滚动条。
3. 自定义样式:如果你想进一步美化iframe,可以通过CSS来调整样式。例如:
```css
iframe {
border: none;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
```
4. 测试嵌入效果:保存你的HTML页面,并在浏览器中打开它。你应该能看到Metamask的嵌入效果。
除了嵌入Metamask,你还可以为你的HTML页面添加自定义网络。这样,用户就可以在网页上选择连接到特定的区块链网络,例如你的服务器上的区块链网络。
要添加自定义网络,你需要修改以下文件:
- `app/scripts/`
具体修改方法请参考Metamask官方文档(https://metamask.github.io/metamask-extension/)。
通过将Metamask嵌入HTML页面,你不仅为用户提供了便捷的数字钱包服务,还为他们带来了全新的区块链体验。现在,让我们一起踏上这段奇妙的旅程吧!
在这个充满机遇和挑战的时代,掌握Metamask嵌入HTML页面的技能,将让你的网页焕发出新的活力。快来试试吧,让你的创意在区块链的世界里绽放光彩!