来源:小编 更新:2025-04-13 06:44:47
用手机看
你有没有想过,如何让你的Node.js应用与以太坊网络无缝对接?没错,就是添加一个以太坊节点!这不仅能让你实时获取区块链上的最新信息,还能让你在区块链的世界里自由翱翔。今天,就让我带你一起探索Node.js添加以太坊节点的奇妙之旅吧!

在开始之前,我们先来了解一下什么是以太坊节点。简单来说,以太坊节点就是运行在计算机上的程序,它们负责维护整个以太坊网络的运行。每个节点都存储着完整的区块链数据,包括所有的交易和区块信息。而Node.js添加以太坊节点,就是让你的Node.js应用成为这个庞大网络中的一员。

在Node.js中,有几个流行的以太坊客户端可供选择,比如Geth、Parity和Web3.js。其中,Geth和Parity是最受欢迎的两个客户端。它们都提供了丰富的API,方便开发者进行操作。在这里,我们以Geth为例,带你一步步完成Node.js添加以太坊节点的过程。

首先,确保你的计算机上已经安装了Node.js。你可以通过访问Node.js官网(https://nodejs.org/)下载并安装最新版本的Node.js。安装完成后,打开命令行工具,输入`node -v`检查是否安装成功。
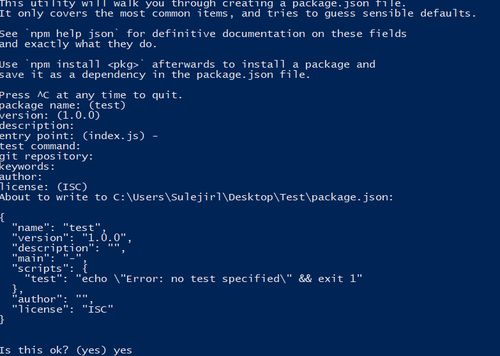
接下来,创建一个新的Node.js项目。在命令行中,输入以下命令:
```bash
mkdir my-ethereum-node
cd my-ethereum-node
npm init -y
这样,你的项目目录就创建好了。接下来,我们需要安装Geth客户端。
在项目目录中,使用以下命令安装Geth客户端:
```bash
npm install --save-dev ethereumjs-abi
npm install --save-dev ethereumjs-util
npm install --save-dev web3
这些依赖库将帮助我们与Geth客户端进行交互。
现在,我们已经安装了Geth客户端,接下来就是连接到以太坊节点了。你可以选择连接到公网上的以太坊节点,也可以连接到本地运行的Geth节点。
在项目目录中,创建一个名为`index.js`的文件,并添加以下代码:
```javascript
const Web3 = require('web3');
// 连接到公网节点
const web3 = new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID'));
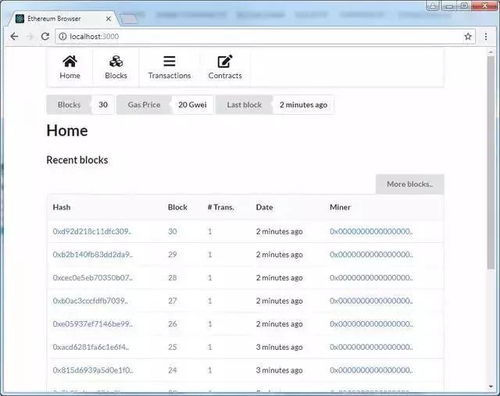
// 获取区块链信息
web3.eth.getBlock('latest', (error, result) => {
if (error) {
console.error(error);
} else {
console.log(result);
将`YOUR_INFURA_PROJECT_ID`替换为你的Infura项目ID。这样,你的Node.js应用就可以连接到公网上的以太坊节点,并获取最新的区块链信息了。
如果你想在本地运行Geth节点,首先需要启动Geth客户端。在命令行中,输入以下命令:
```bash
geth --datadir ./data --networkid 15 --rpc --rpcport 8545
在`index.js`文件中,将连接到公网节点的代码替换为以下代码:
```javascript
const Web3 = require('web3');
// 连接到本地节点
const web3 = new Web3(new Web3.providers.HttpProvider('http://localhost:8545'));
// 获取区块链信息
web3.eth.getBlock('latest', (error, result) => {
if (error) {
console.error(error);
} else {
console.log(result);
这样,你的Node.js应用就可以连接到本地运行的Geth节点,并获取最新的区块链信息了。
通过以上步骤,你已经成功在Node.js中添加了以太坊节点。现在,你可以利用Geth客户端提供的丰富API,在区块链的世界里尽情探索。无论是查询交易信息,还是部署智能合约,Node.js都能帮你轻松实现。希望这篇文章能对你有所帮助,祝你旅途愉快!